Vinylium:

Ein herkömmlicher Plattenspieler soll um digitale Funktionen erweitert werden. So sollen analoge Schallplatten digitalisiert werden können.
Hierfür soll neben dem Plattenspieler ein Ablageort für das Cover der aktuell laufenden Schallplatte geschaffen werden. Während man die Schallplatte abstellt wird ihr Barcode gescannt, digital verarbeitet und auf einem Display zugehörige Informationen ausgegeben werden.
Die Software überprüft ob die Platte schonmal gescannt wurde. Wenn ja, werden die dazugehörigen Statistiken angezeigt und aktualisiert.
Wenn nein wird die Schallplatte der digitalen Sammlung hinzugefügt und auf dem Display angezeigt.
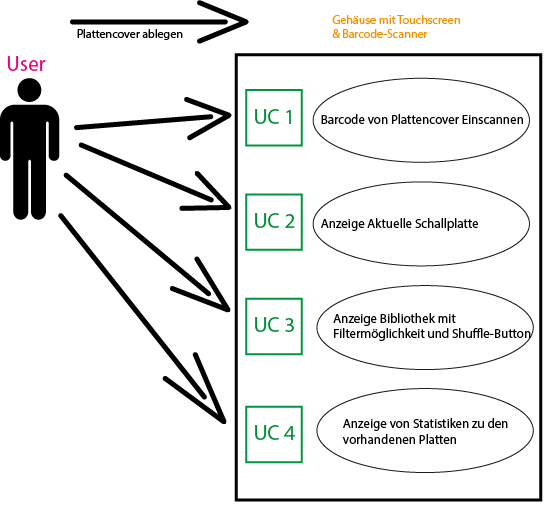
Die Software bietet drei Hauptseiten: „Scan“, „Library“ und „Stats“.
Eine automatische implementierung in Discogs und Spotifiy wäre relativ einfach realisierbar.
Use Case:
Das System ist für Hörer*innen von Schallplatten gedacht, die ihre Schallplattensammlung auf einer übersichtlichen, digitalen Plattform sammeln möchten.
Was?
Die User*innen sollen beim anhören einer Schallplatte diese, ohne viel zusätzlichen Aufwand, in eine digitale Plattform einbinden können.
Wie?
Beim Ablegen des Schallplattencovers wird die Schallplatte erfasst und in das digitale System integriert.

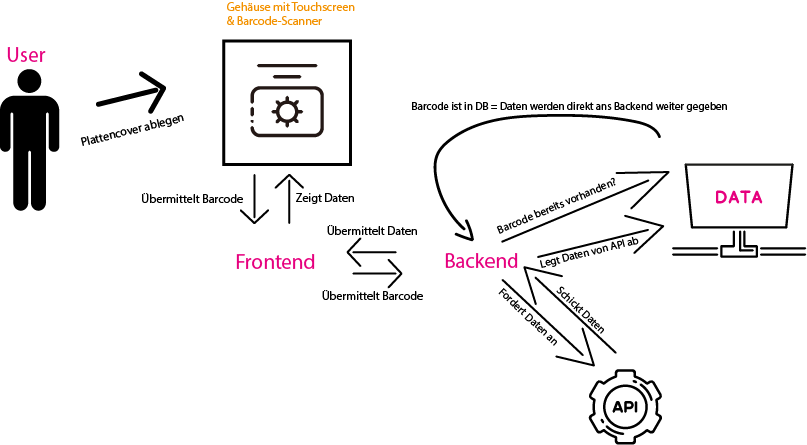
Systemstruktur:

Funktionen:
- Anzeige der aktuell spielenden Schallplatte
- Möglichkeit zur händischen Eingabe des Barcodes
- Eine Bibliothek, die alle bereits eingescannten (also gehörten) Platten anzeigt
- Filtermöglichkeit der Bibliothek nach verschieden Merkmalen
- Shuffle Button in der Bibliothek, der dem User eine Schallplatte zum Hören vorschlägt
- Statistiken über das Hörverhalten des Nutzers (wie oft welche Platte, welches Genre etc.)
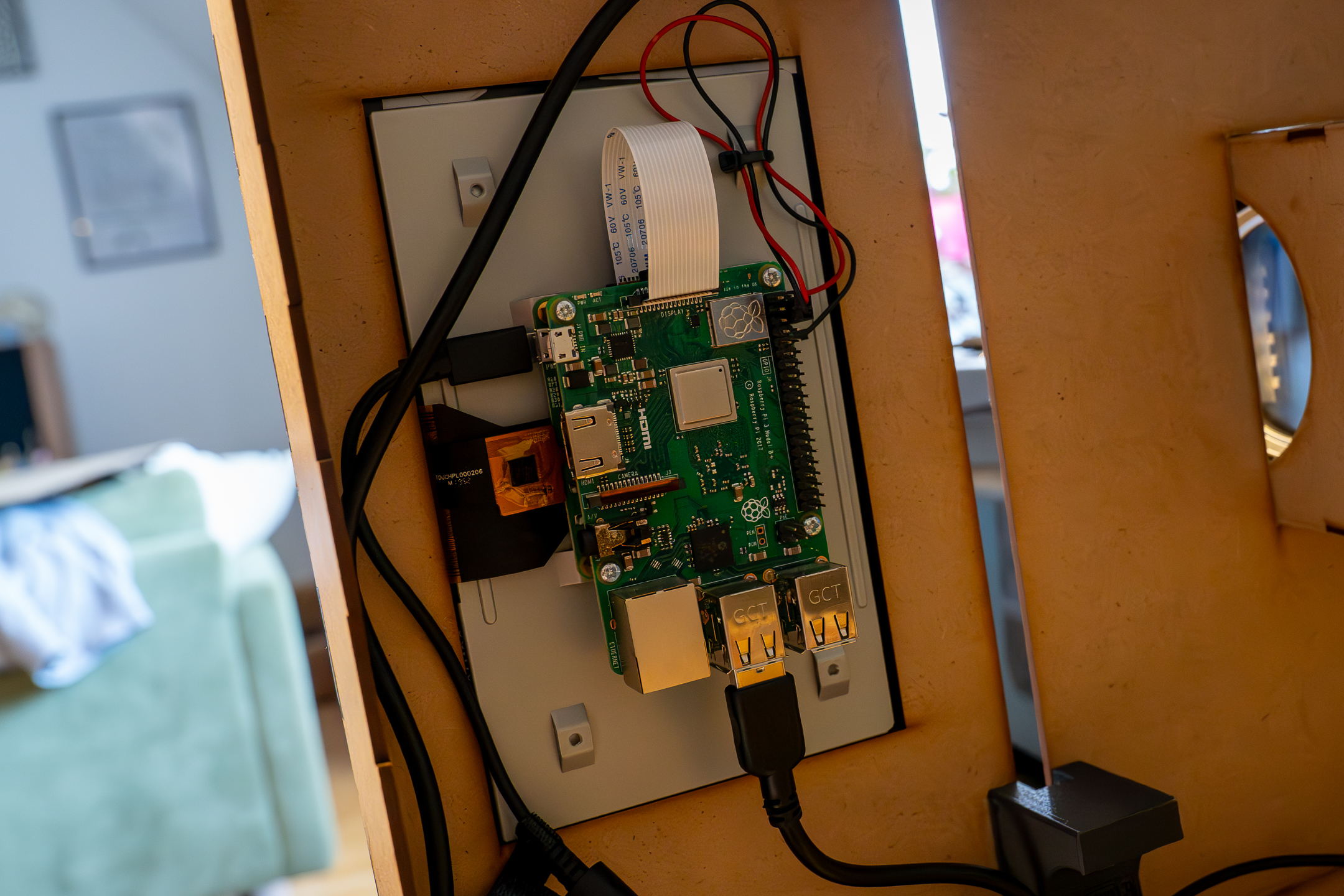
Technik:
Die benötigte Hardware ist sehr überschaubar.
Verwendet wird ein Raspberry Pi 3. Dieser wird mit einem 7-Zoll Raspberry Touchscreen versehen. Dieser wird mit einem Flachbandkabel und zwei Pin-Stecker verbunden.
Das Flachbandkabel realisiert die Touchbedienung und das Bildsignal.
Die PinStecker Kabel werden für die Stromzufuhr benötigt.
Außerdem ist ein Barcode Scanner verbaut. Das Besondere an Diesem ist, dass er, sobald er einen Barcode erkennt, automatisch eine Enter Eingabe sendet. Er ist also „Handsfree“.

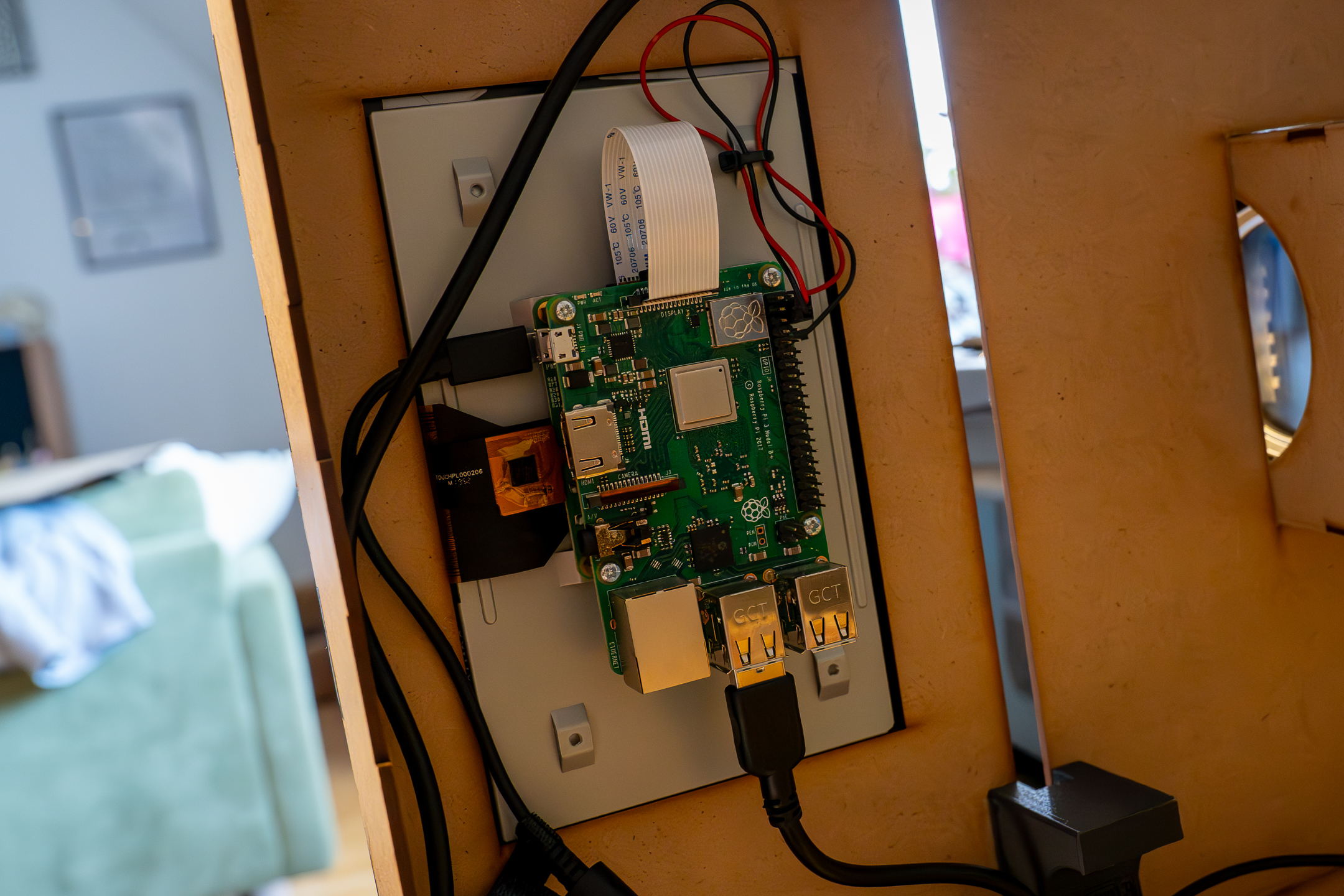
Technik:
Die benötigte Hardware ist sehr überschaubar.
Verwendet wird ein Raspberry Pi 3. Dieser wird mit einem 7-Zoll Raspberry Touchscreen versehen. Dieser wird mit einem Flachbandkabel und zwei Pin-Stecker verbunden.
Das Flachbandkabel realisiert die Touchbedienung und das Bildsignal.
Die PinStecker Kabel werden für die Stromzufuhr benötigt.
Außerdem ist ein Barcode Scanner verbaut. Das Besondere an Diesem ist, dass er, sobald er einen Barcode erkennt, automatisch eine Enter Eingabe sendet. Er ist also „Handsfree“.



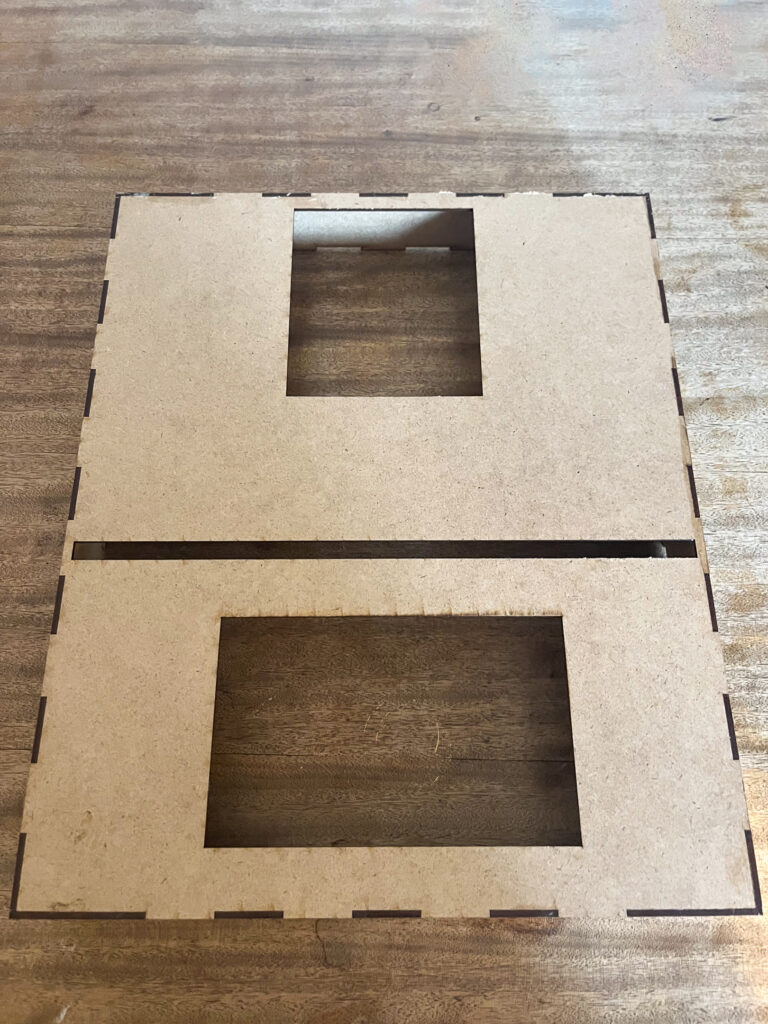
Gehäuse
Das Gehäuse besteht aus zwei Teilen.
Das Grundgehäuse hat Halterungen für den Raspberry und die Cover-Ablage verbaut.
Der zweite Teil besteht aus einem Gehäuse für den Barcodescanner.
Die benötigten Teile habe ich mit Hilfe von Boxes-Pi generiert und anschließend für meine Zwecke in Adobe Illustrator angepasst.
Im Prototyping-Lab habe ich die benötigten Teile aus 3mm MDF Platten gelasert.
Hier entstanden dann auch noch Kabeldurchführungen und der eigentliche „Plattenhalter“ aus dem 3D-Drucker.
Die 3D gedruckten Teile habe ich mithilfe von Fusion 360 konstruiert.
Software
Die Software für dieses Projekt entstand im Modul „Full-Stack-Webentwicklung“ bei Herrn Prof. Kowarschick. Deshalb wird hier nur kurz darauf eingegangen.
Kurz gesagt haben Johannes Dejori (bester Mann) und ich sowohl Frontend, Backend und auch die Datenbank selbst geschrieben.
Wir schicken den Barcode an die Discogs-API und holen uns so die benötigten Informationen: Albumtitel, Interpret und das Schallplattencover. Diese Informationen hinterlegen wir dann in unserer Datenbank und fügen das Datum, an welchem die Platte das erste Mal eingescannt wurde, hinzu.
Außerdem haben wir einen Counter eingebaut, der anzeigt, wie oft die jeweilige Platte schon gehört wurde.
Implementierung Raspberry Pi
Um unsere Full-Stack-Anwendung auf dem Raspberry Pi laufen zu lassen musste ich einige Hürden überwinden.
Da unsere Datenbank mithilfe von Docker umgesetzt wird, muss natürlich auch Docker auf dem Pi laufen.
Anschließend kann ich über das Terminal, nach erfolgreichen Installieren der benötigten Packages, den Frontend-Server, den Backend-Server und die Docker Container starten.
Jetzt kann ich über das Terminal den Browser im Kioskmodus starten und unsere Webanwendung aufrufen.
Frontend
Mit der aktuellen Oberfläche bin ich zufrieden. Einige Merkmale fehlen zwar noch, aber ich finde, das Ergebnis kann sich jetzt schon sehen lassen.
Durch eine Operation im Juni bin ich etwas ausgefallen. Daher habe ich sowohl bei Herrn Prof. Kowarschick als auch bei Herrn Prof. Rist eine Zeitverlängerung bekommen.